app design and development process
A Step-By-Step Guide To Mobile App Development

So you wake up in the morning with a brilliant idea for a mobile app– you can explain it, you know it's the most amazing idea ever, and you know your app idea can amaze many people- So what next?
Well, the good thing is yes, it's a good start. The bad part, though, is that very few apps are really successful. So what divides the good and the bad- Some luck? Yes, and a lot of right steps. While you can earn luck, We are sharing here the right steps to build your app.
If you're contemplating developing a mobile application, Let's explore our comprehensive guide on mobile app development process. To make it understandable for you, we have broken down the complete guide to mobile app development process into nine key steps.
The Key Stages Of The App Development Process

Step 1: Confirming On The Idea
Before planning to proceed, you need to answer the following questions to make sure that you are not marrying the wrong idea, and the idea is worth investing time and effort.
- App Objective: Why do you want to build a mobile app? Is it really needed in your businesses? Is your idea appropriate or a great fit, according to your company's/target audience needs? Do you have enough resources to promote it?
- Target Audience: Who is your target audience? Who are the potential users?
- App USP: What are the important features? What is the core appeal of your app? Why should your audience use your app? How will you differentiate?
- Competitor Analysis: Who are your competitors? Do they have a similar application? If yes, is your idea of solving the problem in a better way than them?
- App Investment: Any app development will require money, effort, and time from you. Are you ready?
- App Marketing: When and how will you promote your application? What is your promotional strategy for the first 500 users?
Check Out 30+ Ways To Market Your App
Step 2: Market Research
Now is the time to do the most important part of your journey. Market research shows you the real demand or interest of the market; accordingly, you can modify your idea, and the research can give you a clear list of requirements that can help you prioritize the work. Here the question, of course, is how to do market research the right way? Check the step by step market research process here:

Here are some more advantages to doing market research:
- It helps you to maintain a better understanding of your customers
- Get a clear idea about your competitors
- Helps you assess your product carefully before launch
- Helps you define how you can reach the audience?
- Identify the business opportunities
- Get a chance to discover the feature list and demands of the users
Here Is A Complete Guide To Building An MVP
Step 3: Build Your App's Wireframe
Once your idea list is ready, it's time to put a shape to your idea- Wireframes. You can consider a wireframe as a blueprint of your application. It will display the design of your app and functionality. Also, it will help you understand the look and the work of the application.
Mainly app wireframe gives articulation to the theory for the team to follow. Also, it helps developers as a reference or you can say as a guide book.
If you need suggestions for building your app's wireframe, here are some steps
Map Out The User Flow
In the beginning, the user flow map is essential because these steps are a necessary aspect for your app to achieve a specific goal. I know you want to know all the steps, right? Let's check them:

- Set a Mobile Frame
It is better to select a frame that has dimensions of the actual device that you design. Firstly, the frame should act as a natural constraint, it will avert you from adding too many elements in one screen. Secondly, a frame should be generating an illusion of actual frame design.
We would like to recommend starting with a middle screen size device. For example, if you develop a mobile app for iOS devices, you can use the XS frame of the iPhone.

- Use Design Patterns
Familiarity is the most important aspect of UX design. When users see familiar User Interface elements in a new product, they can rely on their past experience when interacting with this new product. Both iOS and Android have native design patterns that can simplify the design processes of developing a familiar experience for the designers. Design patterns can act as a reusable content block; it is possible to use to resolve common issues.
- Ensure Your Content Scales Well
Will your screen design look good on an iPhone XS? That's great! But will also look great in all the screen sizes. If your screen design looks great on a medium-size phone screen like iPhone XS, it doesn't mean that the iPhone 5 and iPhone XS Max users will have the same experience. While it is fine to start with middle screen size when wireframing, it is also important to check how your content looks on the different screen sizes and adjust it according to the size.

If you are looking for help to build your mobile app's wireframe then check out the trending wireframe tools:
- InVision: InVision bring screens to life in a Prototype, mirror Studio files, and more. It's all available in real-time, from anywhere.
- UXPin: UXPin Mirror makes previewing your prototypes on real devices fast and easy. It takes a few taps to ensure mobile prototypes look and perform the way you intended by viewing them in real-time on actual devices.
- Balsamiq: Balsamiq Wireframes allows you to create, edit, and share sketch-quality wireframes, all within Drive and the G Suite apps (Docs, Sheets, Slides).
- Fluid UI: The Fluid UI Player is the free companion app for Fluid UI. Install the Player to view fantastic full-screen mockups built with your FluidUI.com account. Simply scan the QR code accessible in the FluidUI.com project preview – iterating app designs has never been easier or faster.
- Proto.io: Proto.io create fully-interactive high-fidelity prototypes that look and work correctly as your app should. No coding required.
- JustinMind: The Justinmind app is a prototype viewer for Justinmind prototypes that can work offline. Prototypes are imported from your Justinmind account and viewed locally.
- Prott: Prott is a prototyping tool that takes your ideas from the first sketch to an interactive prototype that works like a real app in seconds. With an intuitive UI and collaboration capabilities, Prott is the ideal design and communication tool for those interested in working better together, anytime, anywhere.
- Figma: Figma Mirror allows you to view your designs from the Figma desktop app live across all of your Android devices.
Bring Order To The Design Chaos With Design Sprints
During wireframing, you will be confused about whether you are making the right design decisions or not. Maybe one layout IOS better than another, or perhaps some xx feature should be added. A Design Sprint is a proven, scientific process of collaborative brainstorming which helps in assessing which features to build first and which ones to eliminate. It helps in saving development time and money by solidifying concepts and building the groundwork for wireframing and designing.
Importance Of Design Sprint
Design sprints are useful in every stage of the project. Let's explore:
- Creating a new product/service
- Redesigning the existing product/service
- Adding new features to an existing product/service
To provide you in-depth knowledge in design sprint we are going to highlight its significant steps, let's explore them:

- Understand: Dig into the design problem
- Define: Define the key strategy and focus
- Diverge: Rapidly develop as many solutions as possible
- Decide: Choose the best ideas so far
- Prototype: Build something quick and dirty
- Get user feedback: learn what works & what doesn't
We Helped A Smart Bags Company Zero In On Their Idea With Design Sprints
Step 4: Platform Choice
Now we are going to help you make the right decision among all the platforms of mobile app development phases. Three options are available in the sector of development:
- Native App: With the support of development language and tools developers can develop an application in specific platforms like Android, iOS.
- Cross-Platform App/ Hybrid App: Single mobile application built on HTML5 and can be run on multiple platforms. They're downloaded from all the app stores like native applications.
- HTML5 Web App: It is actually optimized mobile websites that appear to be like a native application and run on the mobile browser. This web application is platform-independent and lags to have a superior user experience and functionality. Most useful to be built for cases where either the application is not allowed by respective app stores or end users are not expected to be motivated to download the app.
Step 5: Development
If your mobile app design passes the test of usability, it is time to give a proper structure to your dream project. This process covers the If your mobile app design passes the test of usability, it is time to give a proper structure to your dream project. This process covers the coding part and the actual realization of your application. The mobile app development stages incorporate multiple activities like establishing the appropriate development environment, developing different parts of the code, preliminary testing, and creating the mobile application that can be installed and tested.
One development project would require programming and configuring the development environment. Usually, there are three aspects of any app- back-end, APIs, and the app front-end. Development is usually done in stages and you can expect your developer to provide interim builds that you will be able to run on your device itself.
Back-End/Server Technology
Database and server-side objects become imperative for supporting functions of your mobile app by connecting to a network. Configurations and changes could be needed to support the desired mobile app functionality if you are using an existing backend platform. The server-side objects developed during this stage must be configured and tested with the other components of the app.
Application Programming Interface
An API is a set of practices, protocols, and tools for developing software applications. It specifies how software components interact. Additionally, this programming interface is used when programming GUI components.
Mobile App Front-End
The front-end called "client-side" programming is what your app users interact with. It implements the required structure, design, animation, and behavior that you can see on the screen when you open up the websites, web applications, or mobile apps.
Now various tutorials are available that can help you to develop your app without experts. Or you can hand over the design to an app development company or a freelance developer.
Know More About Our Award Winning Process For Building Top Apps
Step 6: Test Your App And Improve
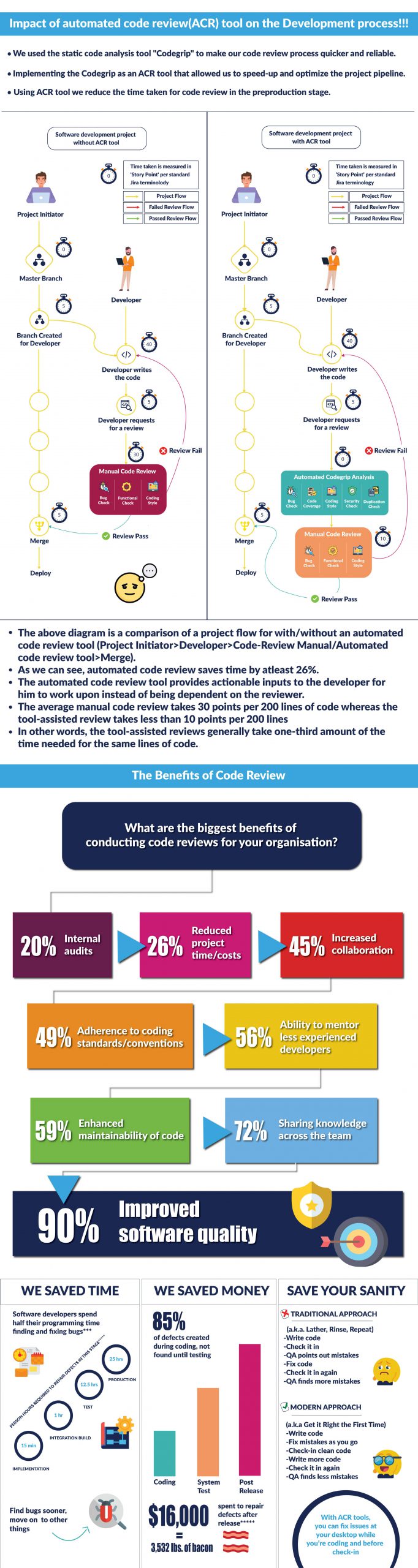
Running a code review process during development helps in making sure that there are no major bugs left at the end to solve. Here is our development process aligned with code review as part of everyday code.
 Fig: Code review process
Fig: Code review process
Once you have a visually appealing and fully functional application, it's time to conduct a final test of usability with other colleagues. In this process, you may find out bugs that you overlooked, but here you can apply the last tweaks to your product.
Stages Of Mobile Application Testing
Learn about various mobile app testing stages with us. Here goes the list:
- Documentation testing:
At the beginning of the mobile app, documentation testing comes first. Also, it is called the preparatory stage. The mobile app development strategy starts with screen layouts, navigational charts, and other important aspects that are obscure on the design. In this stage, you need to check all the wanted features for wholeness and discrepancy. In this phase, all developers find out all the discrepancies and resolve them before the app development begins. - Functional testing:
It aids you to test your mobile app responses according to the industry requirements. While you're performing functional testing for your mobile app, keep the following components in mind.- Business functionality: It is usable for the purpose of Net banking, social networks, education, ordering and delivery goods, tickets, the game industry, etc.
- Target audience: entrepreneurs, companies, students etc.
- Distribution channels: App Store, Google Play, direct delivery, etc.
- Usability testing:
This part of testing ensures that your app offers convenient browsing to all your customers and generates an intuitive interface that acts according to industry standards. It gives fast and easy-to-use mobile apps that can attract users. Usability of your app is judged by these three criteria:- Satisfaction
- Efficiency
- Effectiveness
- UI (User Interface) testing:
User Interface testing makes sure that your application's graphical user interface meets all the needed specifications. - Compatibility testing:
Compatibility/Configuration testing provides the optimal performance of your mobile app according to the device size, version, screen resolution, hardware, etc. moreover, Compatibility testing takes care of:- OS Configuration
- Browser Configuration
- Database Configuration
- Device Configuration
- Network Configuration
- Performance testing:
Well, performance testing can help you test your mobile application reaction and consistency under a specific workload.
Now we are going to show various types of Performance testing, includes:- Load Testing
- Stress Testing
- Stability Testing
- Volume Testing
- Concurrency testing
- Security testing:
This testing process validates the security concern of your application. Also, it checks the risks of mobile app hackers, viruses, protection, and unauthorized access to all the sensitive data. - Certification testing:
Well, certification testing processes analyze whether your app meets the industry standards, licensing agreements, terms of use, and all the requirements of stores like the Google Play, App Store, and Windows Phone.
Let's Check Popular Mobile Application Testing Tools:
- To manage functionality testing: Selendroid, Appium, Robotium, Ranorex.
- For the purpose of usability testing: User Zoom, Reflector, Loop.
- For app interface testing: FitNesse, Jubula, iMacros, LoadUI, Coded UI.
- For compatibility testing: BrowserStack, Browsera, CrossBrowserTesting, Litmus, Ghostlab, Rational ClearCase.
- For performance testing: NeoLoad, Apteligent, New Relic.
- For security testing: Retina CS Community, OWASP Zed Attack Proxy, Veracode, Google Nogotofail, and SQL Map.
Step 7: Launch A Beta Version Of Your App
A beta version of any application can attract early adopters, which is an important step in taking your mobile app mainstream. Early adopters provide a lot of beneficial feedback about your application's pros and cons. And their experience and rating can help you to understand the acceptance of the app and the demand as well. This type of word-of-mouth marketing for your mobile app will bolster its reputation, and help the admin to acquire even more users.
Step 8: Launching Your App
You have designed the structure, tested, and developed your application. Now it is time to launch it in the Google Play Store or Apple store.
How Can You Submit Your App In The App Store And Google Play Store?
To provide you an idea about the Apple Store submission processes, we are going to highlight some basic submission processes.
- Create an iOS profile & distribution certificate
- For your app create an iTunes Connect record
- Archive & upload your mobile app by Xcode
- Configure your mobile app's metadata and other details in the iTunes Connect record
- Submit your application for review
- Check on the app status
Let's get an idea about the submission process of the Google Play Store:
- Get your mobile app information ready
- Upload the APK or mobile app bundle files for your application
- Set your mobile app's content rating
- Set app's pricing and
- Set a distribution plan
- Publish your application
Step 9: Post Launch Activity
After launching your mobile app, the next and crucial step is marketing it. If people don't get to know about your app, then there is no chance of downloading it. To spread your app and convince people to explore it, consider making attractive and informative videos that can show your app's functionality. And do not forget the potential of social media, use all digital platforms to reach every corner of the world. It will deliver people a glimpse of your app and highlight the key features that can simplify the need for life.
Download Our Guide To App Store Optimization

What's Next?
The mobile application development stages are quite overwhelming and tedious. But, it is a rewarding process as well if you do it in the right manner. We have discussed here a chronological step-by-step process to mobile app development that can be applied to both startup clients and enterprises. Hope our guide to mobile app development helps you understand all the aspects.
If you have any doubt or question that you want to know in detail, get in touch.
Good luck, Keep building!
Content Team
This blog is fromMindbowser's content team – a group of individuals coming together to create pieces that you may like. If you have feedback, please drop us a message on contact@mindbowser.com
We do publish often and our blogs are often accompanied by research and surveys. If you would like to be the first to receive an update on whenever we publish, subscribe to our newsletter.
app design and development process
Source: https://www.mindbowser.com/a-step-by-step-guide-to-mobile-app-development/
Posted by: robinsongropen.blogspot.com

0 Response to "app design and development process"
Post a Comment