When Choosing A Topic For Your Writing Project, You Should Consider
Writing better project specifications
Specs, along with testing and managing deployments, are time sinks. They swallow days of a project's life and don't do what they promise.
But they're needed. Whether you need a short brief or something to sign off with the head of marketing, having a document that you and the team can actually use day to day keeps project momentum.
We took this head on. We reviewed all the specs we had. We removed all the crud. We found that specs can be as collaborative as the app you're building.
Do you even need a spec?
Specifications are poor descriptions of what the real world might be like. They're shortcuts for building a working thing, so as 37signals have said for years it's always better to have functioning code that can be tweaked.
Sometimes a poor description is safer that an expensive mock up, but don't let that throw you back into producing 100 page documents everyone wants to burn.
In agency work, where you collaborate across teams, companies, timezones and countries, getting an agreed plan can be impossible. The last thing you need from a spec is something that consumes half of the team's effort before they even start development.
So, yes. Avoid specs whenever you can but when you need to write one, how do you keep it lean?
What's the point of specs?
Let's start with what the point of specifications is. While there are many and differing ideas about how specs should be written or even why, anyone working in an agency or team will need to ask the question:
- What is this thing and what was it meant to do?
And then they'll ask:
- How do I do my bit to make it do the thing it was meant to do?
Let's be even more utopian.
Specs must not be hard to write, nor hard to read. If they are, those writing or reading them will be wasting energy getting their head into the format rather than the project.
Specs shouldn't be any bigger than they need to be. Throw away the version history and any preamble.
Specs can't be vague or non-committal. If you have a general idea but no precise plan of how it's going to be implemented then you have a question, not a spec. Be honest.
We should have a lighter document which is easier to read and write, and one which is more honest. And useful.
What specs look like these days...
That's our utopian dream but what are things like now?
The frustration which drove me to throwing out the way we did specs, and convincing our clients to follow suit came from the conflicting, half-read documents which seemed written primarily to make the writer feel good than to help the reader get anything done.
In an industry where communication is everything, and people write for the reader all the time it's surprising that so few people can write for a team of developers and designers.
Most projects start with a Venn diagram of self-interests. Each part of the team writes their document, either referring to the other documents or passing responsibility.
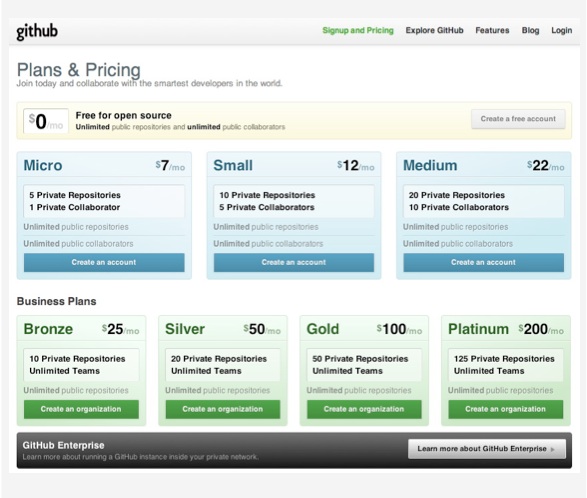
The business level spec ranges from a couple of sentences to the aims the business has for the project. The marketing brief starts with the aims of conversions, increased visits or changes to the brand. Then there's the functional spec, the IA, the designs and the technical spec.
Each of these answers some questions, raises others but none of them is authoritative because they refer to each other. For example "this will be fleshed out in the designs" or "the technical spec will add more detail here" and "the structure TBC in the IA docs".
Added to that emails, attachments, Basecamp threads, Google Docs, gists on Github and more makes finding the original intent impractically hard. So people don't. They make a best guess or work from the document they have and then things go wrong.
Finally, the problem with each of the specs and briefs is that they aren't updated. When a developer realises something has to be done differently, or the designer tweaks the design we don't bother to update the document so it becomes, at best, useless and, at worst, damaging to anyone starting on the project.
This sounds like a preamble for a heavy spec format, hundreds of pages thick with 20 appendices. It isn't. We still have to keep our format lean and practical.
What should it be?
Just like building an app which requires copy writing, JSON feeds from a new API, frontend coding and native programming the spec shouldn't be the domain of just one person. Collaborate on the spec not just the product.
Next, keep to one authoritative document that everyone edits throughout the project. This is project management heresy and I know I'm not in good company. Either way ...
Let's create this document and put it up on Dropbox. Google Docs or any other collaborative place is fine, but don't let the project manager have the only copy at any time.
Now we need a format that's structured but requires almost zero seconds to understand. We analysed years of specs, briefs, designs and wireframes and distill them into: UX, content management, implementation and questions. And a picture.
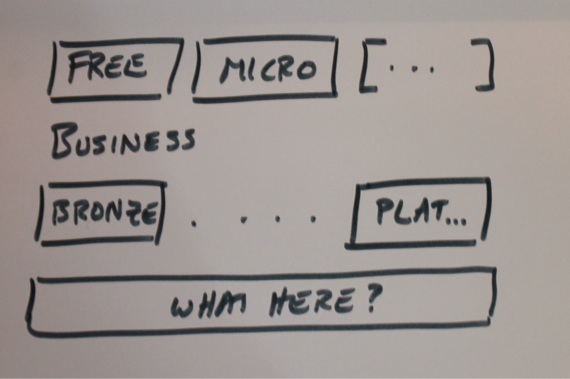
Start with a picture. Every page has a picture in the middle. A scribble from the kickoff meeting (which is probably the more accurate picture of the project), a wireframe or design mock up. Treat every page as a story, and show us what the user will see when they live through that story.
UX covers what the thing does for any user. The content that appears on the page, the way the video slides in, what information the user can find. This is typical on IA wireframes and in functional specs, so is often written by IA or project managers.
Content management describes how the business users can change the content on the page. Implementation is where the technical specification, code references and API notes go. Though the domain of coders, sharing it keeps ideas and prototypes progressing throughout the project.
Finally, questions. Anything that is undecided or vague goes here. You have to be strict. The first sin of many briefs and functional specs is that they read like sales documents.
"The content editors will be able to edit any part of the homepage."
No, they won't. They'll probably be able to promote some news stories and change the banners, so say that.
"The booking forms will be implemented using the existing booking system. Design TBC."
Sounds like a question to be: "Get Dean to look over booking system's design options and do design". Be practical.
Being honest about questions does two things: you are more honest about the incompleteness of the spec (in other words there are still questions for most of the project), and you can share the burden of answering them because other people in the team can see what needs to be decided.
Keep it truthful, even when the truth changes
Specs that aren't updated die, so keep yours alive by updating the pictures in the spec with whatever best reflects reality.
If you started with a sketch, update this with something else when that something adds information. Avoids pointless and expensive effort reworking every page from brief to functional spec, wireframes and then design.
Whenever there is a better representation of your intensions, replace the old representation immediately. Replace sketch with design and never use the sketch again, and you'll avoid the "which version is right" question completely.
Here's how we'd apply this to an existing page:


Is that it?
All we've done is make the team work together sooner. Instead of the Venn diagram of specification wars, we work together from the outset all referring to and updating one thing.
The specs which UX professionals, IA and designers produce are merged with the development notes to keep a single idea of truth throughout the project. And when the finished pages or app are a better reflection of what we want, you use them instead.
Don't dogmatically think that Visio, Photoshop or copy is the best.
A lot of what's here is done by start-ups and Agile teams, but agencies should be firm with the best way of specifying projects.
At the extreme, we reduced development time from weeks to a few days and cut out days of specification which made the project manager hate the project.
This isn't going to be a silver bullet, but who doesn't want the chance to avoid reading another 50 page description of how a blog works?
"Specification" image from Bigstock.
Related articles
When Choosing A Topic For Your Writing Project, You Should Consider
Source: https://www.creativebloq.com/netmag/writing-better-project-specifications-2126449
Posted by: robinsongropen.blogspot.com

0 Response to "When Choosing A Topic For Your Writing Project, You Should Consider"
Post a Comment